Page functionality
Familiarise yourself with the different content features listed in this section and follow the guidelines on how to use them.
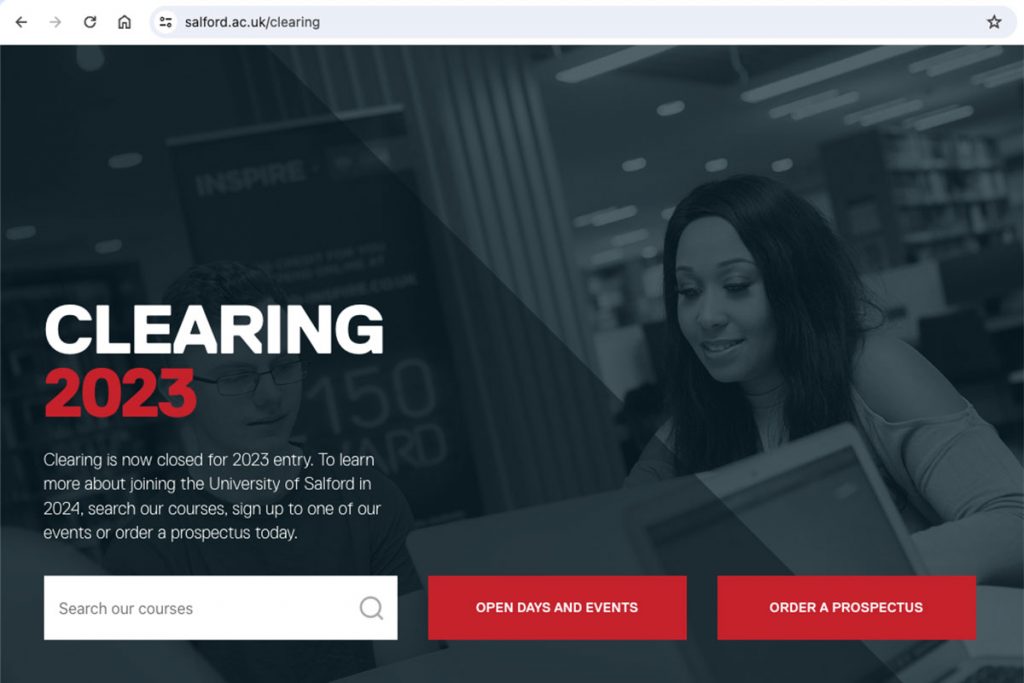
We’ve included screenshots of most of the content features as they display on desktop devices. Many content features display differently on mobile devices, so aways check how your content looks on mobile before publishing it.
These guidelines focus on how to present content correctly on our website.
- URLs
- Changing the URL
- Breadcrumbs
- In-page navigation
- Titles
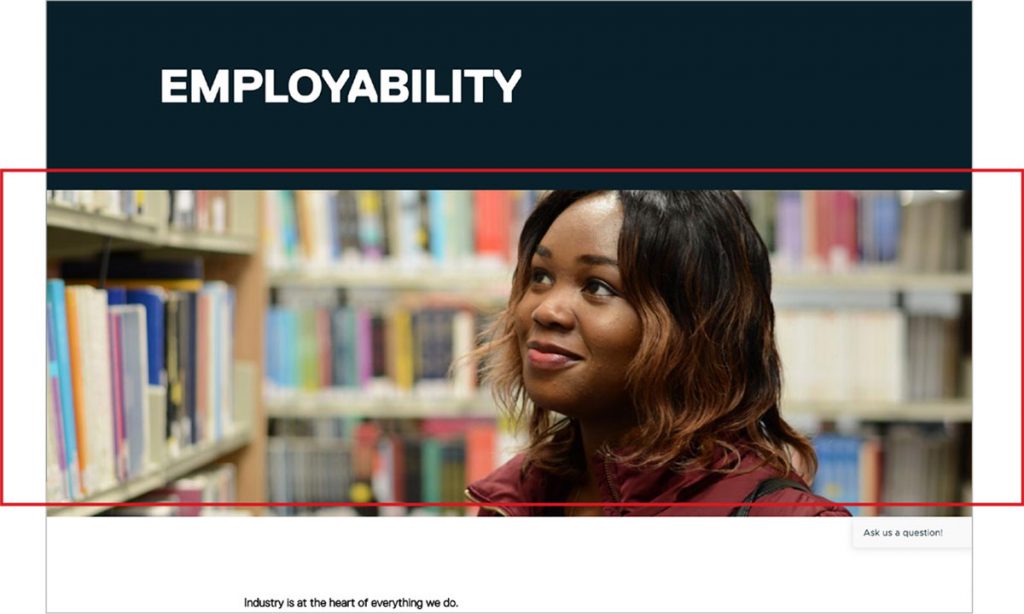
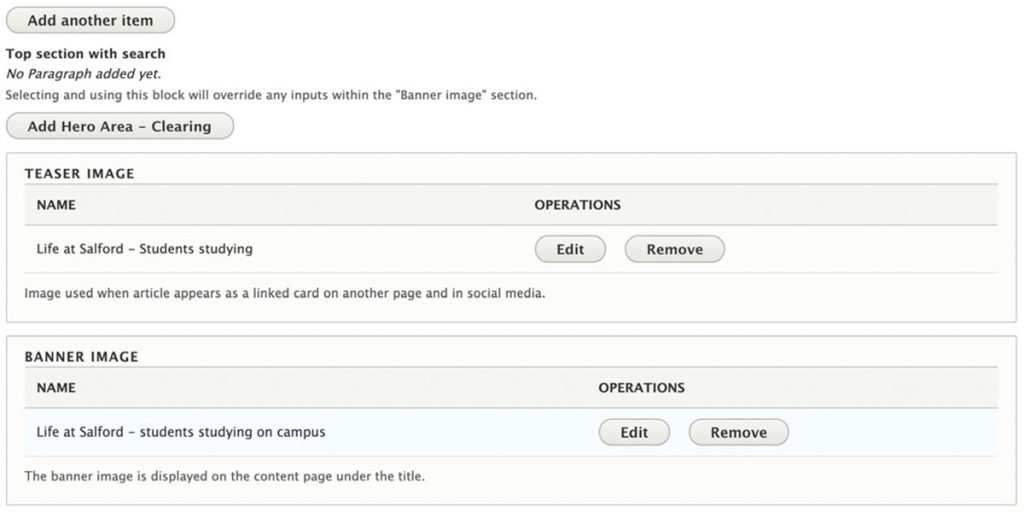
- Banner image
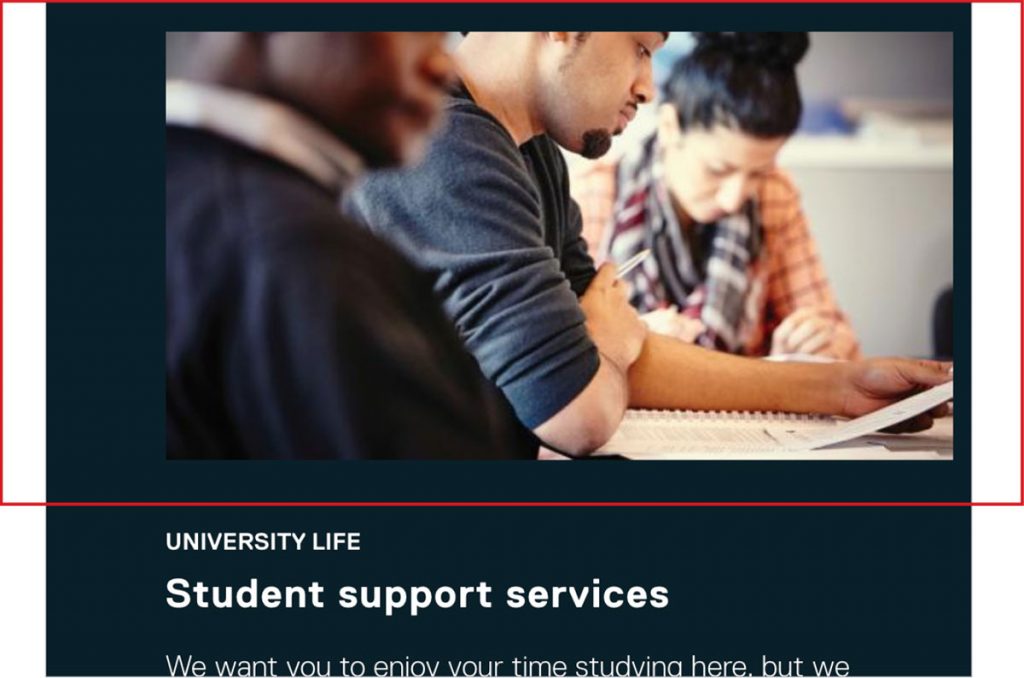
- Teaser image
- Formatting banner and teaser images
- Site sections
- Introduction
- Cleaning HTML
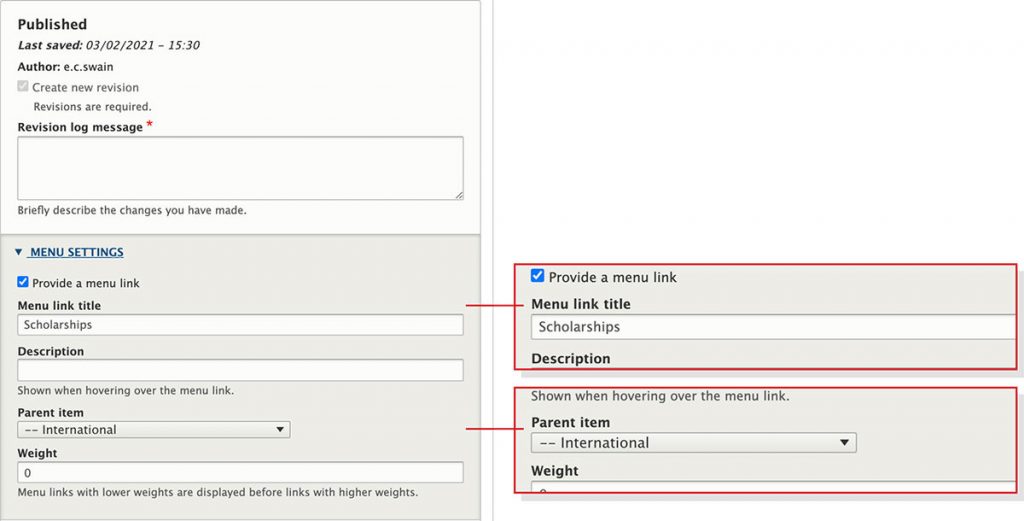
- Menu settings
- Archiving pages
URLs
- URLs are automatically created for each page based on the page title and parent item.
- To create a URL, the page title is transformed into lower-case, words are separated using hyphens and short words are omitted.
- It may be possible to change a URL to make it more readable. If you would like to do this, please contact the Web Team.
- Please also contact the Web Team if you would like to create a vanity URL or need additional support with URLs.
Changing the URL
- If you change the name of the page, the URL slug will change automatically and a redirect from the original page will be created.

Titles
- Webpage titles should clearly indicate what the page is about – e.g. Undergraduate Open Days, Library opening times, Festival of Research.
- In most cases the page title does not need to reflect the name of the section, as this is normally referenced in the breadcrumbs. So a page whose URL is salford.ac.uk/salford-business-school/contact should have the title Contact us, not Contact Salford Business School.

Site sections
- These are defined sections within our website, such as Clearing and Research.
- Pages within site sections display breadcrumbs – these help web users to navigate across our site.
- To add a new page to a site section, simply allocate the right section to your page when you’re creating it and ensure the page is located under the appropriate section landing page. (A site section landing page must be set up before sub pages can be added to a section.)

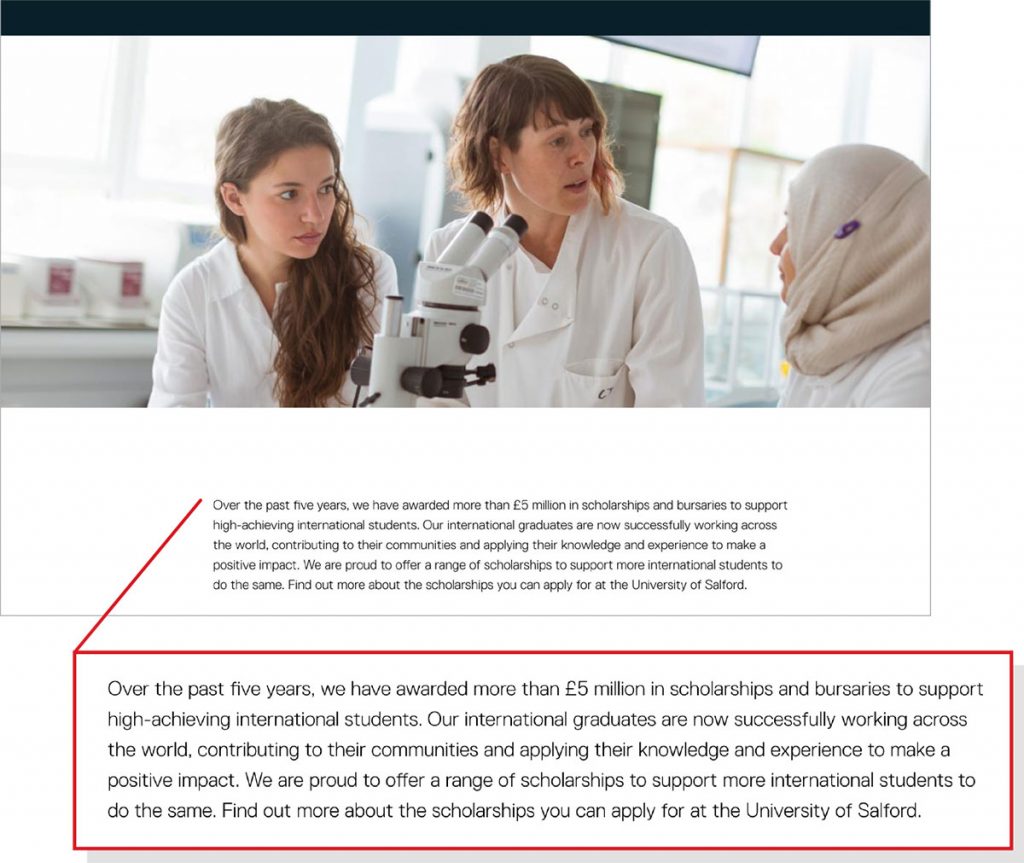
Introduction
- Most content pages have a mandatory introduction field.
- Keep the copy in this area this short – ideally no more than 100 words.
- If you are copying text from Microsoft Word or Outlook, please read the guidelines on the right.

Cleaning HTML
Copying text from Microsoft Word or Outlook to use on our CMS is something we do every day. But unless you ‘clean’ the text before pasting it, you risk adding unwanted and messy code to our site, which can spoil our SEO and accessibility ratings.
To prevent this, make sure you clean copied text use the paste without formatting keyboard shortcut:
- Windows: Shift + Ctrl + V
- Mac OS: Shift + Command + Option + V
Archiving pages
For details on how to archive pages that are no longer needed see: Archiving pages