
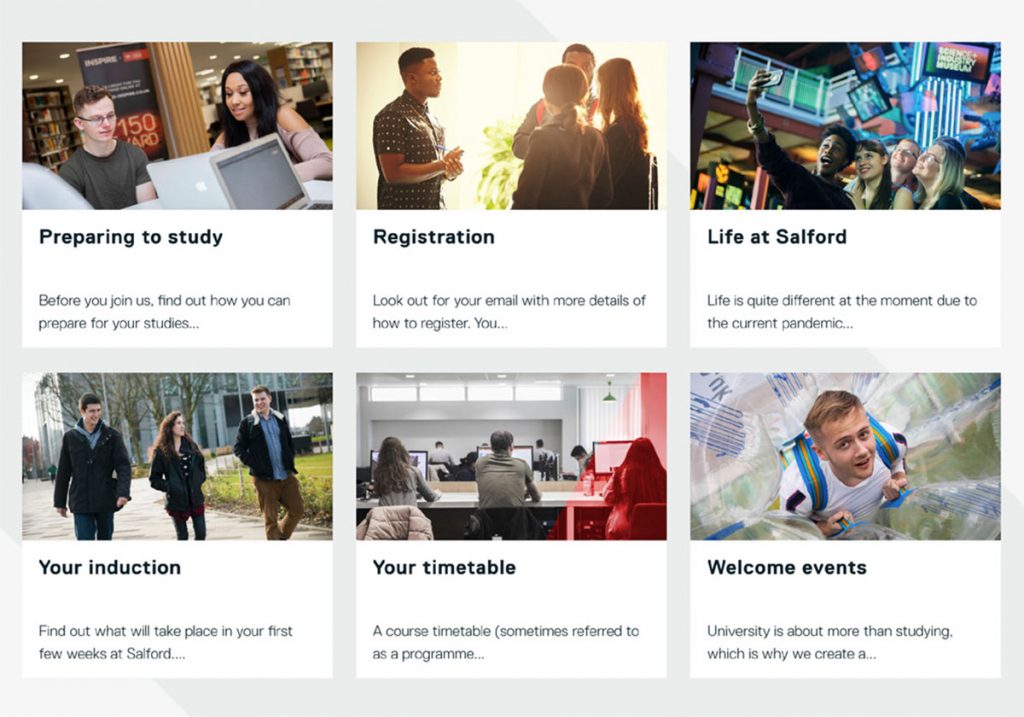
- Use the image grid block to create a section of feature links to other pages – these can be external or internal pages.
- Each link displays via a small rectangular image and a linked title.
- For each link, you must select a URL and title. You can also add an image. If no image is added a placeholder image (plain and grey with a diagonal line) will be used.
- The image grid block also features label and heading areas.
- Ideally, you should display up to six blocks.